Hello World ,今天我們來拆解一下我們到底寫了什麼東西。昨天我們直接開始寫程式,還沒有機會好好認識一下 GAS 提供的程式設計平台,現在就讓我們看一下整個 IDE 的結構:

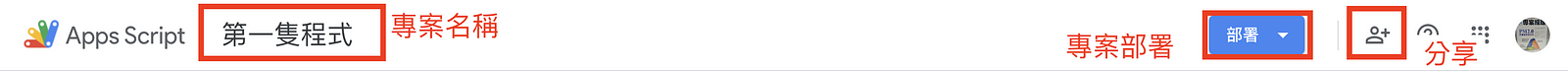
第一排包含了你寫的專案名稱、進行專案部署以及可以分享給其他人共同編輯。

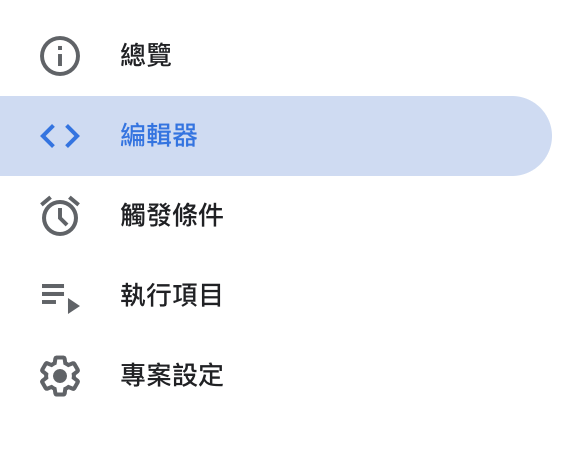
左側欄位,當滑鼠在上面停留久一點後,他會出現項目名稱,可以看到有很多選項,之後會再介紹到!

左二側欄,則是可以看到你所有的檔案、連結 GCP 的資料庫以及進階的 Google 服務。

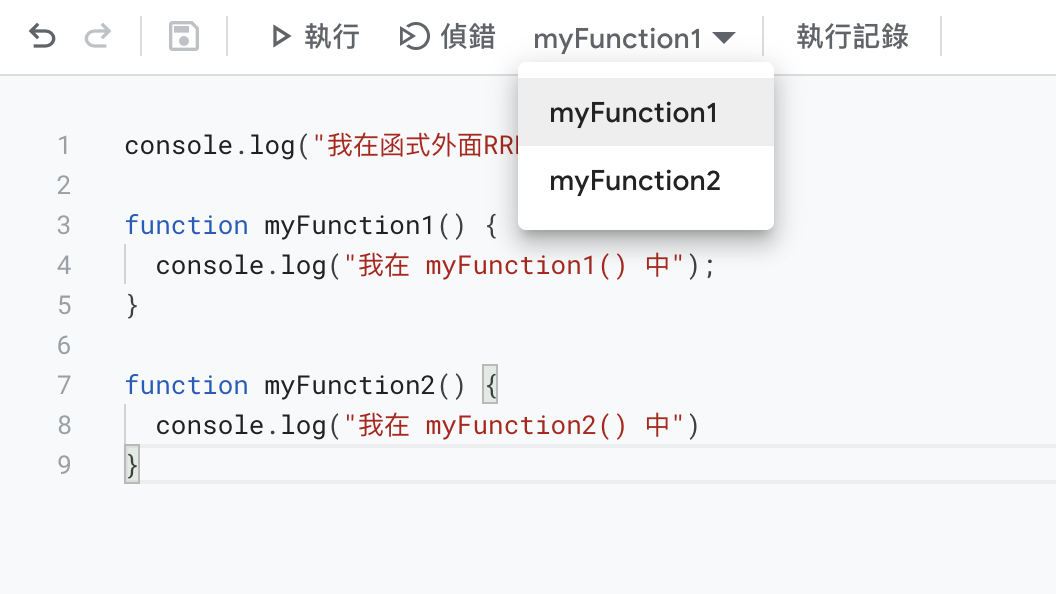
跟一般的 IDE 差不多,都具備著上下步、存擋、執行程式、偵錯模式及 Console 介面,但是比較特別的是他有著可以選擇你要特定執行哪一個函式的特點。
為什麼他要這樣設計呢?原因是他的程式執行概念核心是 Functional Programming (註一)的模式,這也是現代在寫 JS 很推薦的一種程式撰寫模式,例如 React Hooks 就是這種設計模式。
基本介紹完,就來說說昨天提到的問題吧!
console.log() 放在 myFunction() 外面?其實這邊可以讓你想個 3 秒鐘,回想一下我剛剛講的 Functional Programming,你就會知道答案了?
Photo by Juan Rumimpunu on Unsplash
好囉!公布解答囉:
有多少人被騙呢?(惡魔笑)
基本上,放在函式外面的會被 GAS 「不管選擇哪一個 function 做測試執行,都一定會執行」。
在撰寫 GAS 中時,本質上你還是在寫 Javascript 的程式碼,所以其實概念是共通的!
光說不練沒有用,作為程序猿,直接實作才是真理!
今天我寫了兩個函式: myFunction1() 以及 myFunction2() ,另外在外部會執行console.log("我在函式外面RRR") 。讓我們來看看程式碼:

接著我們在上方選定 myFunction1 作為我們要測試執行的函式:

然後按下執行:

console.log(“我在函式外面RRR“)被執行了
你會注意到,他就會特別去呼叫 myFunction1 來執行。
換成 myFunction2 也是一樣:

毫無意外
所以,當你在撰寫 GAS 時,很容易的就可以執行「單元測試」的功能,可以測試執行「沒有參數輸入」的函式。
這個功能非常重要,會讓你在開發 GAS 的應用時可以用最快速度進行 debug,或是出現錯誤時方便你進行測試修正。
如果有使用其他 IDE 在開發軟體的人就會知道,其實他也是在方便開發者進行快速找出錯誤的好方法,就跟我們在程式碼中塞滿了 console.log() 印出目前進程一樣。
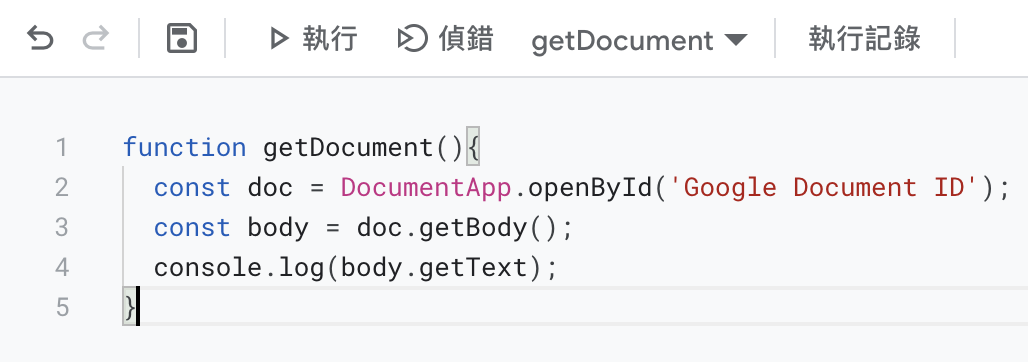
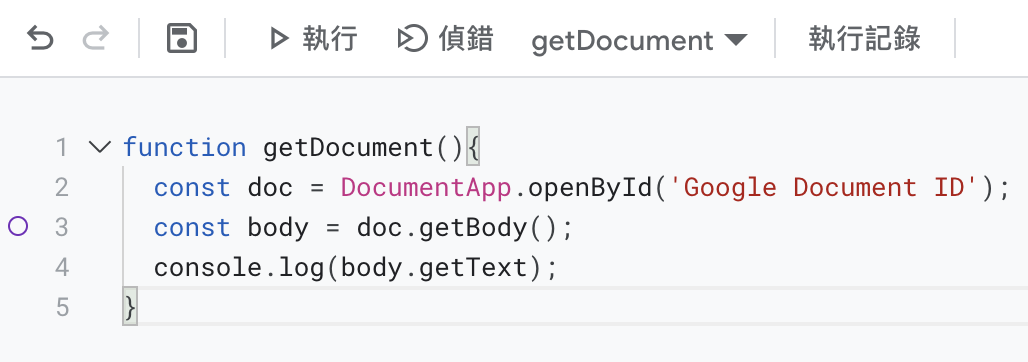
例如下圖的程式碼:

"Google Document ID" 後面會告訴你在哪?
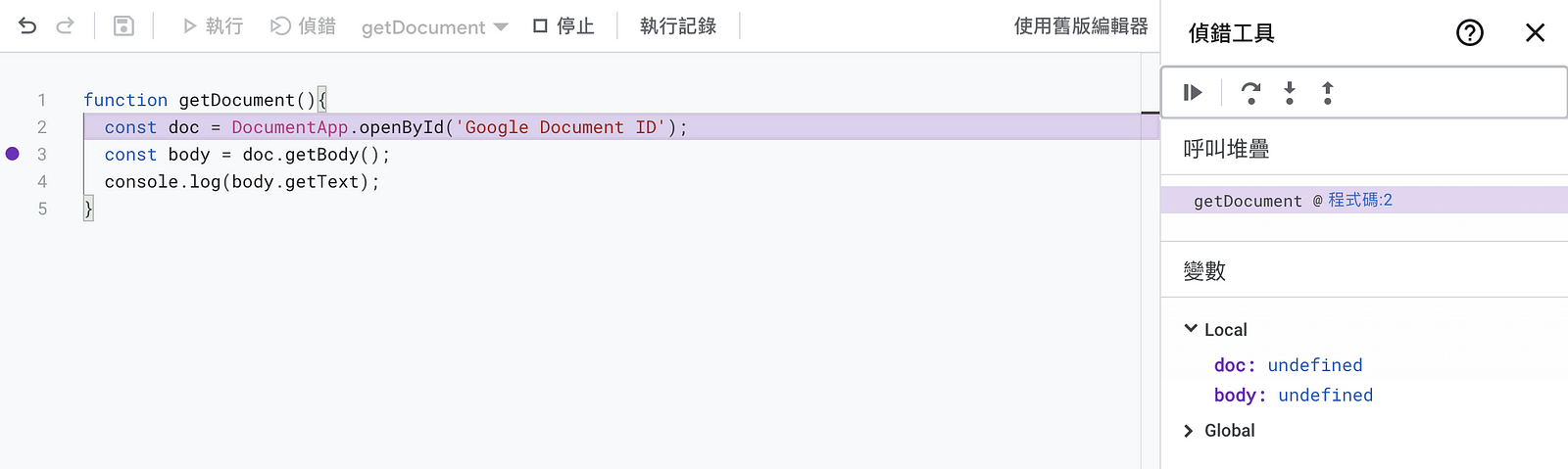
在執行偵錯的時候必須要先決定在哪些斷點 (break point) 停下進行偵錯訊息輸出,所以我們的滑鼠移到旁邊的行號處:

你會發現多了一個紫色圈圈讓你可以點擊。點下紫色圈圈讓他變成是實心的之後,就去按下偵錯:

在最右邊的地方就會多一個偵錯工具,可以讓你看到目前的程式運作、區域變數或全域變數的狀態!
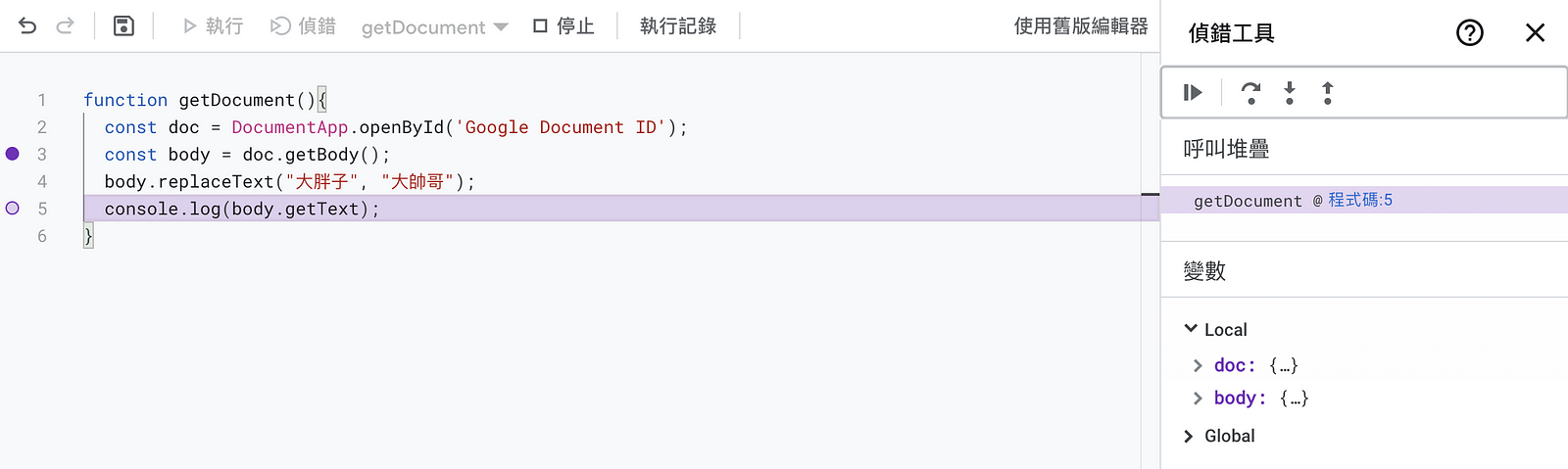
當然你也可以有多個斷點讓他進行偵錯:

藉由多個斷點,你可以讓他逐步執行你的程式,看他到底是怎麼回事!
之後在撰寫程式的過程中,可以多多利用!
今天大致的講解完了整個 Google Apps Script 提供的一些功能以及撰寫概念,明天我們就要正式的藉由撰寫專案來體會 GAS的強大!
下週會要收這三天的作業喔~請大家務必記得做一下!
另外如果對於 Javascript 不熟的同學,可以去 Codecademy 找到免費的 Javascript 學習資源喔~(這還是官方推薦選項呢!)

學生:老師,你不是說接下來都是實作,今天怎麼拉哩拉匝講這麼多的概念性東西啊?
我:阿我不這樣教,你們到時候又來跟我哭說不會用。
學生:可是我們之前說不會用你也只會叫我們去 Google 啊…?
我:…所以我下次不教,讓你們直接 Google 囉?
學生:(感受到同學們的殺氣)恩!老師您還是講得越詳細越好!
